[最も共有された! √] a href tag html 267408-A href tag html new window
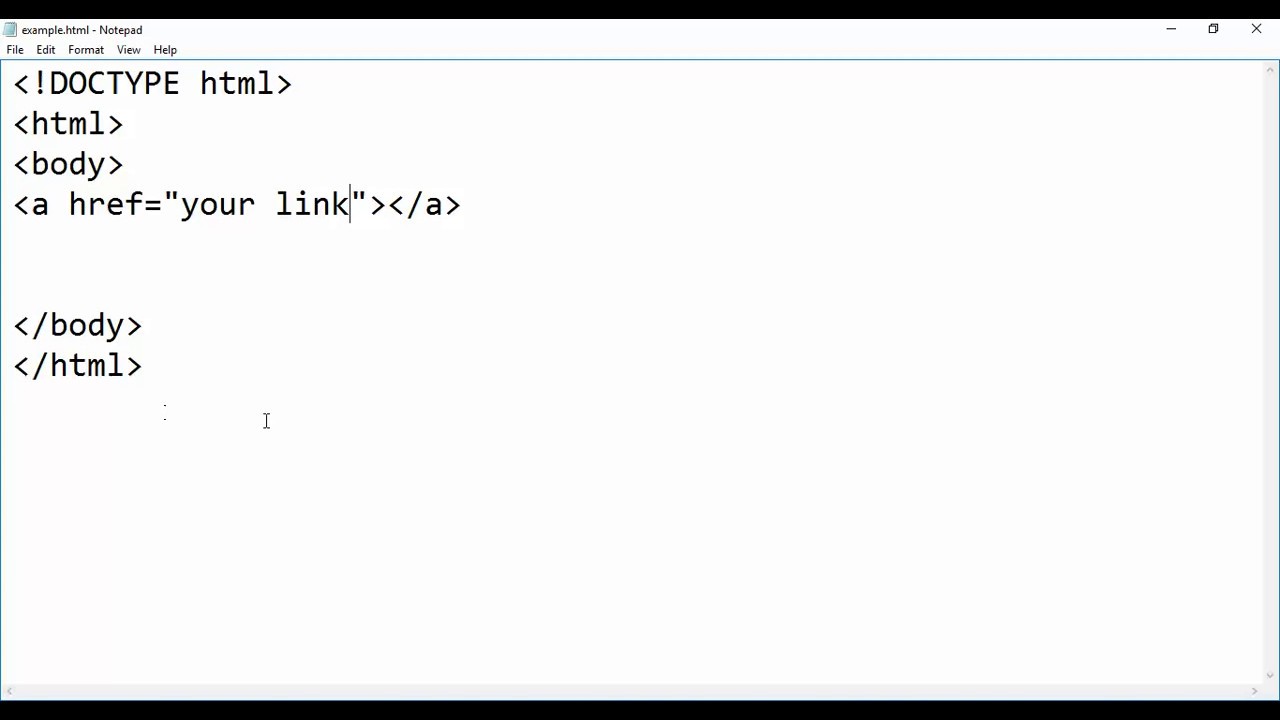
Short for hypertext reference, HREF is an HTML attribute used to link to another web page or a different portion of the same page Following example shows the use of the tag (anchor) and the href attribute to create a link to ComputerHopecom Try clicking the result to see what it doesThe href attribute also comes into play when setting up an anchor element that initiates a download While the download attribute names the file, the href attribute points to the location where the file is hosted Here's an example of how a downloadinitiating anchor element would lookThe Anchor tag in HTML can be defined as a means to create a hyperlink that can link your current page on which the text is being converted to hypertext via (anchor tag) to another page This anchoring from one page to another is made possible by the attribute "href", which can be abbreviated (hypertext reference)

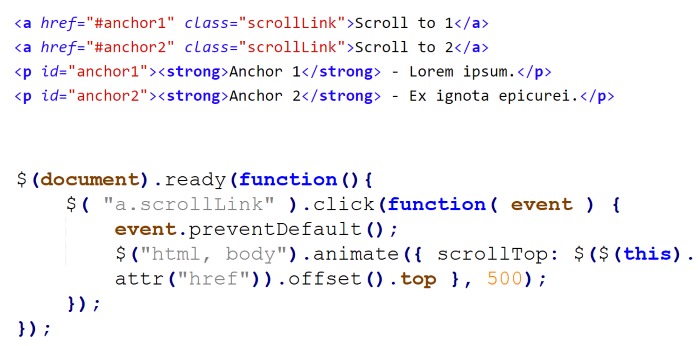
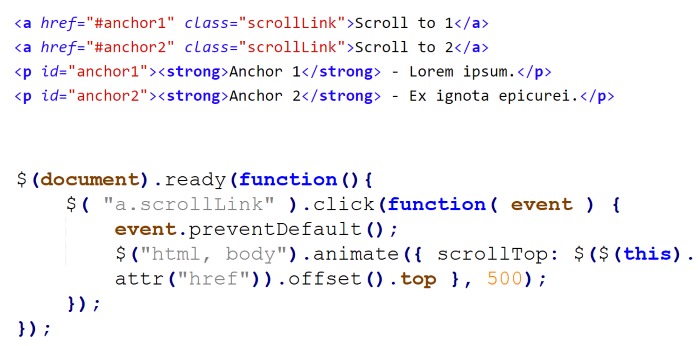
Animated Scroll To Anchor Id Function With Jquery Script
A href tag html new window
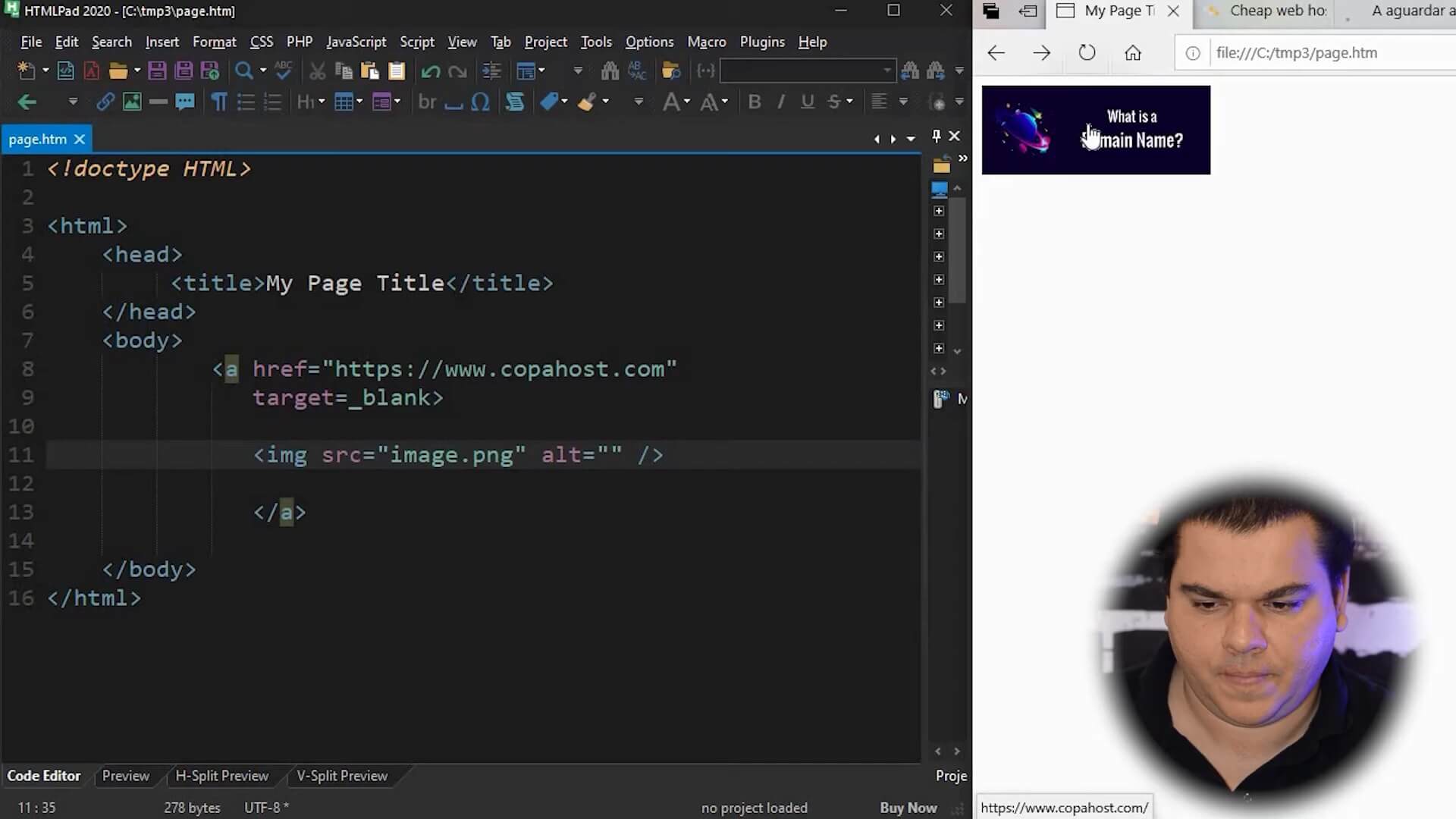
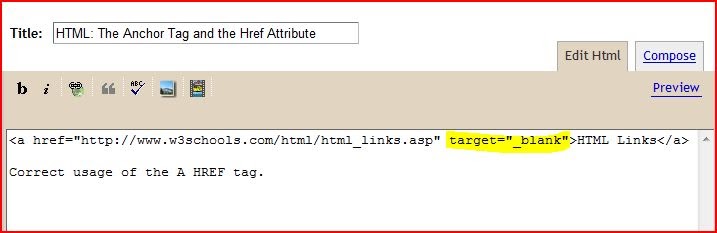
A href tag html new window-And to do so, we need to use a tag provided by HTML the a tag This tag defines a hyperlink, which is used to link from one page to another And the most important attribute of the a element is the href attribute, which indicates the link's destination In this guide, I will show you how to make HTML hyperlinks using the href attribute on theThe target attribute set to _blank, which tells the browser to open the link in a new tab/window, depending on the browser's settings;



Browsers Bookmarklets Create Html Anchor Link On Web Page Lorelle Wordpress School Lorelle On Wordpress
To use image as a link in HTML, use the tag as well as the tag with the href attribute The tag is for using an image in a web page and theThe Anchor Helper enhances the standard HTML anchor () tag by adding new attributes By convention, the attribute names are prefixed with asp The rendered anchor element's href attribute value is determined by the values of the aspattributes For an overview of Helpers, see Helpers in ASPNET CoreA button link of HTML example In the following example, we have created a link tag The href attribute points to this website In order to use the button as a link, we used the button tag in place of anchor text See the example by clicking the link below
Attribute name Values Notes;The HTML href Attribute is used to specify the URL of the page that the link goes toWhen the href attribute is not present in the an element that it will not be a hyperlink This attribute is used to specify a link to any address This attribute is used along with tag SyntaxThe rel attribute set to noreferrer noopener to prevent possible malicious attacks from the pages you link to;
We've now seen how to disable an HTML anchor/link element (a tag) using pointerevents none, which can be done without touch the existing href attribute using styles Next we'll see how to disable an HTML anchor/link element using inline JavaScript inside of the href attributeSpecifies the linked document, resource, or locationHow to Create Mailto Links Mailto links are used to redirect to an email address instead of a web page URL When a user clicks on the Mailto link, the default email client on the visitor's computer opens and suggests sending a message to the email address mentioned in the Mailto link


3



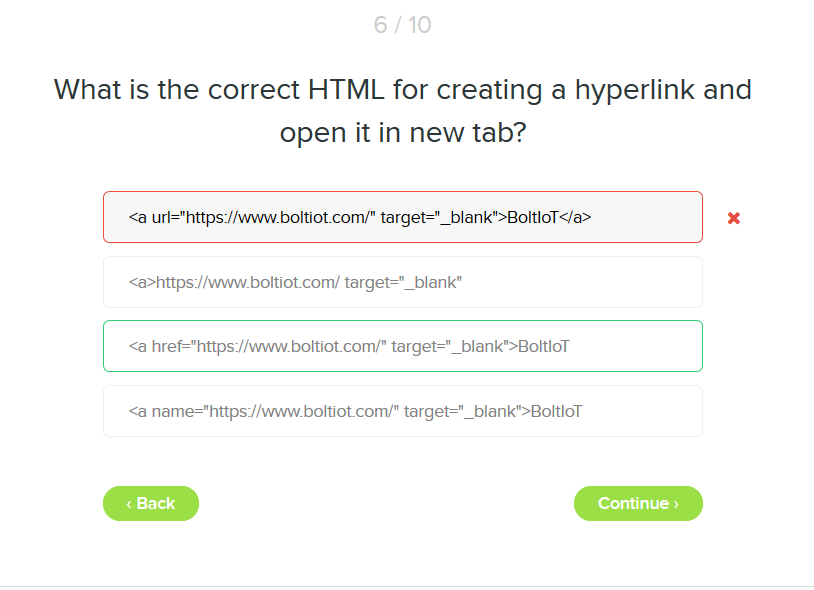
Hyperlink In Html Bolt Forum
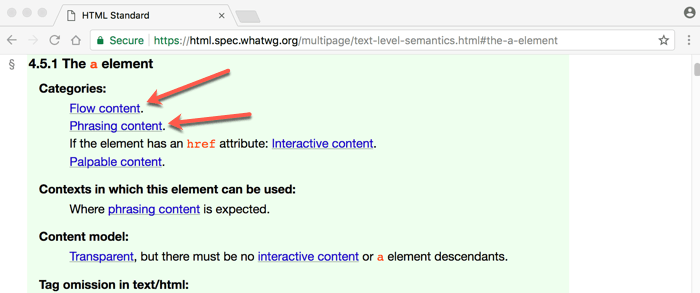
The HTML element (or anchor element), with its href attribute, creates a hyperlink to web pages, files, email addresses, locations in the same page, or anything else a URL can address Content within each should indicate the link's destinationHref (HTML attribute) By the destination is identified in the href attribute by a hash symbol combined with the id attribute of the destination This notation is known as a fragment identifierHTML Tutorial 34 HTML a tag HTML hyperlink=====Follow the link for next video HTML Tutorial 35 HTML target attribu



How To Add A Link To An Image In Gmail



Linking Style Sheets To Html Hostonnet Contoh Kumpulan
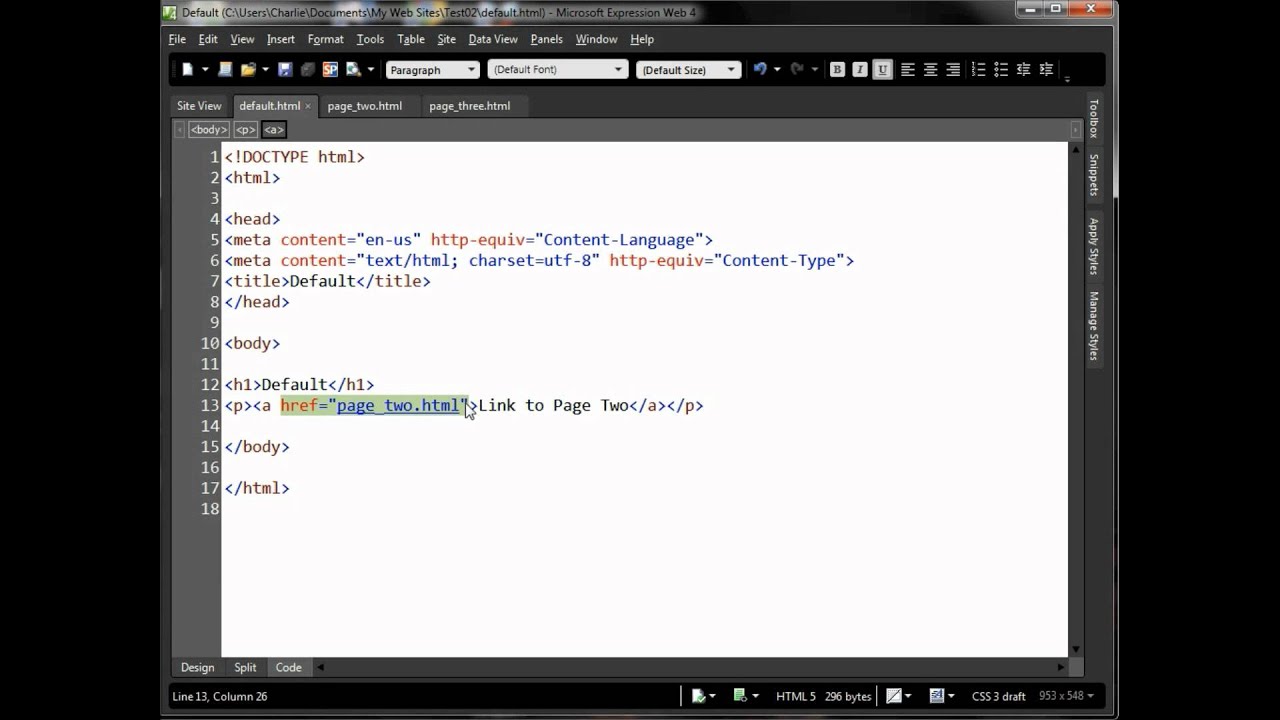
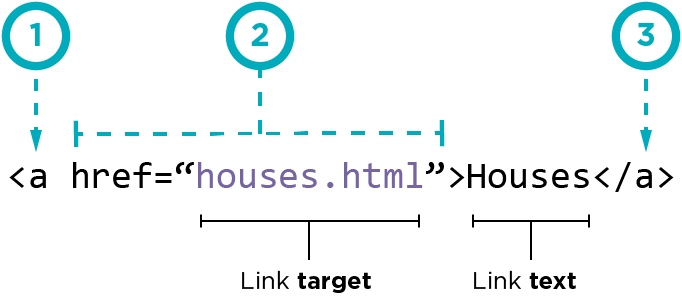
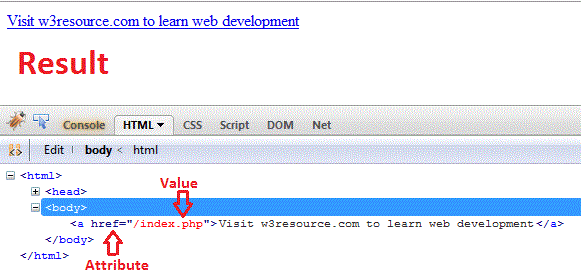
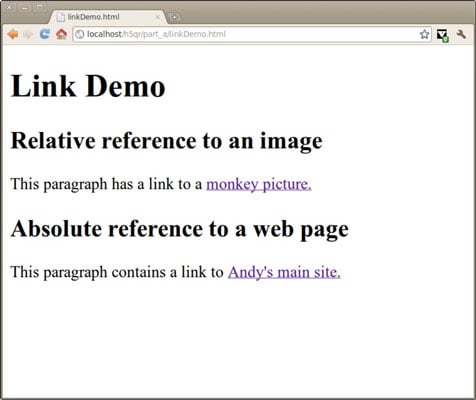
The href attribute set to the URL of the page you want to link to;The tag defines a hyperlink, which is used to link from one page to another The most important attribute of the element is the href attribute, which indicates the link's destination By default, links will appear as follows in all browsers An unvisited link is underlined and blueAnd to do so, we need to use a tag provided by HTML the a tag This tag defines a hyperlink, which is used to link from one page to another And the most important attribute of the a element is the href attribute, which indicates the link's destination In this guide, I will show you how to make HTML hyperlinks using the href attribute on the



How To Create An Email Link In Html 8 Steps With Pictures



How To Link Within A Page Using Html 8 Steps With Pictures
When dialing a number within the country you are in, you still need to dial the national trunk number before the rest of the number For example, in Australia one would dial 0 trunk prefix 2 Area code for New South Wales 6555 STD code for a specific telephone exchange 1234 Telephone Exchange specific extensionHow to Change Link Colors with CSS You can style links differently with CSS properties In general, the properties used to style links are color, fontfamily and backgroundcolor There are three ways of changing the link color inline, internal and external Inline method¶This HTML tutorial explains how to use the HTML element called the a tag with syntax and examples The HTML a tag defines a hyperlink to a URL or a target within the HTML document (also called a element)



Strange Anchor Behavior Awful Stack Overflow



Html Link s Tutorial 4 Html Programming Language Link Youtube
And to do so, we need to use a tag provided by HTML the a tag This tag defines a hyperlink, which is used to link from one page to another And the most important attribute of the a element is the href attribute, which indicates the link's destination In this guide, I will show you how to make HTML hyperlinks using the href attribute on theHTML Tutorial 34 HTML a tag HTML hyperlink=====Follow the link for next video HTML Tutorial 35 HTML target attribuWhen dialing a number within the country you are in, you still need to dial the national trunk number before the rest of the number For example, in Australia one would dial 0 trunk prefix 2 Area code for New South Wales 6555 STD code for a specific telephone exchange 1234 Telephone Exchange specific extension



Code N Social



Is It Correct To Place Link s Outside The Html Like Google Recommends Stack Overflow
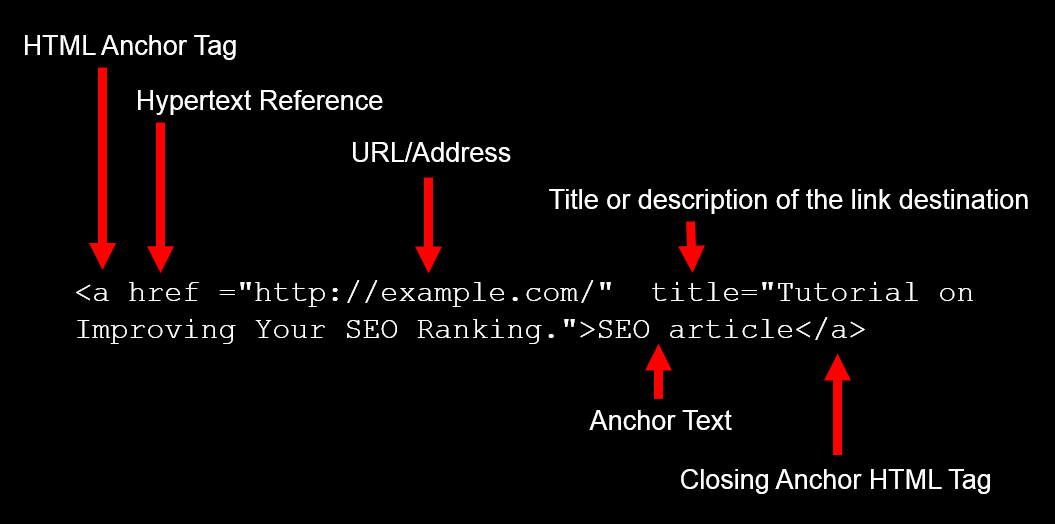
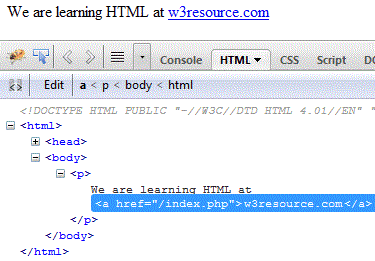
The HTML a href Attribute Explained with Examples The attribute refers to a destination provided by a link The a (anchor) tag is dead without the attribute How to use the tagShort for hypertext reference, HREF is an HTML attribute used to link to another web page or a different portion of the same page Following example shows the use of the tag (anchor) and the href attribute to create a link to ComputerHopecom Try clicking the result to see what it doesThe element, or anchor element, it used to create a hyperlink to another webpage or another location within the same webpage The hyperlink created by an anchor element is applied to the text, image, or other HTML content nested between the opening and closing tags



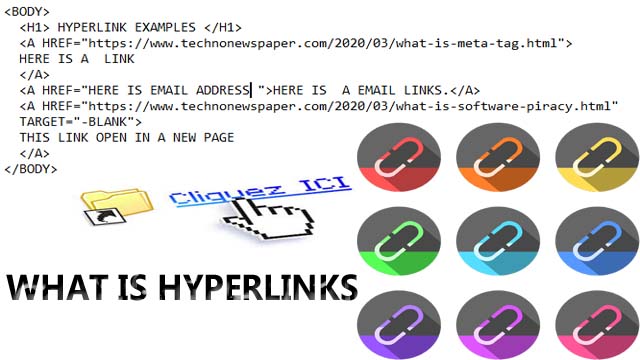
What Is A Hyperlinks What Is Hyperlink In Html Techno Newspaper



Animated Scroll To Anchor Id Function With Jquery Script
The A Link in HTML While you'll rarely use these optional attributes, you will be using the 'href" attribute of the link tag The "href" attribute defines the target of the link the address of the page you're linking to Let's write a simple "a" tag so you'll see how it worksHTML can be used to open a folder from our local storage In order to open a folder from our local storage, use 'HREF' attribute of HTML In the HREF attribute, we specify the path of our folderThe href attribute also comes into play when setting up an anchor element that initiates a download While the download attribute names the file, the href attribute points to the location where the file is hosted Here's an example of how a downloadinitiating anchor element would look



Images In Html Learn Web Development Mdn


Html Tips Anatomy Of An Affiliate Link Clicknewz Internet Marketing Blog
What does HTML A Href Attribute A Quick And Simple Guide do?#link_bar a is the style for all states of the link #link_bar alink is the style of regular link #link_bar avisited is the style of visited link #link_bar ahover is the style of mouse hovered link #link_bar aactive is the style of link when pressed by the mouseWith HTML, easily add hyperlinks to any HTML page Link team page, about page, or even a test by creating it a hyperlink You can also create a hyperlink for an external website To make a hyperlink in an HTML page, use the and tags, which are the tags used to define the links



Html Hyperlink Anchor And Href Attribute Youtube



Nested Links Css Tricks
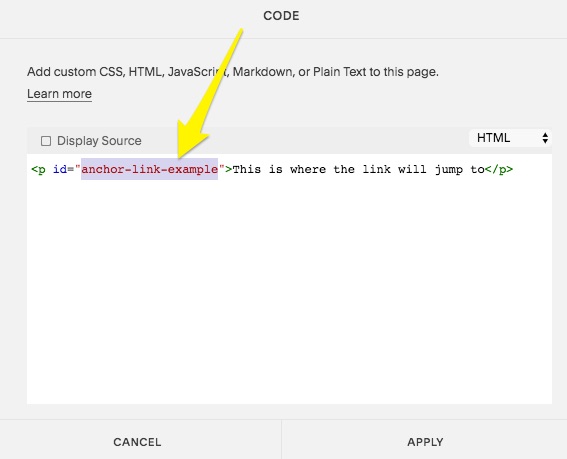
Hreflang Specifies the language of the linked resource download Directs the browser to download the linked resource rather than opening it target _blank _parent _self _top frame name Specifies the context in which the linked resource will open title text Defines the title of a link, which appears to theThe src attribute's value can be any valid URL of an image on the Web , local or remote How to add a Link inside a Table Cell Hyperlink is a pointer from one HTML document to another one, the target may be same website location or some other location on the InternetThis is an actual working demo of the example code below HTML Anchors Defining the target of a link within a page The href attribute of the tag can reference the id attribute of one of the HTML tags to link to a specific point within a web page, automatically scrolling the browser window if necessary to make that section of the web page appear in the currently visible area


Hurray Hyperlinking In Href Attribute Oracle Geertjan S Blog



Html Link The A And Button Copahost
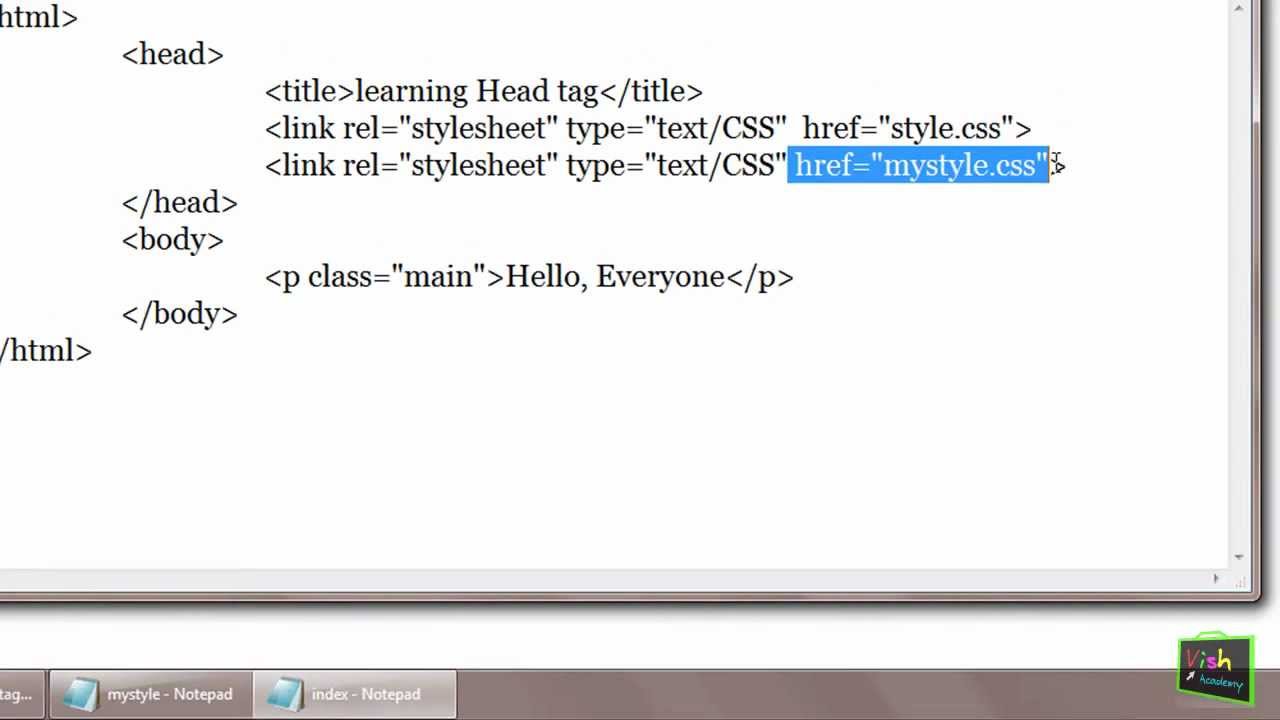
If it is not possible to get just the short href (as put in the anchor tag), then I could probably just insert an extra field into the tag, like link="sec/IF00html", but again, that would be a little messierDefinition and Usage For and elements, the href attribute specifies the URL of the page the link goes to For elements, the href attribute specifies the base URL for all relative URLs on a page For elements, the href attribute specifies the location (URL) of the external resource (most often a style sheet file)Of course, if you opt for using Javascript then you probably should change the link by a button, and use addEventListener instead of inlining JS in the HTML – Roimer May 2 '14 at 110 I would always try to use the second one as a user can see what he's opening exactly (your_url/# is not helpful) and I often use mouse wheel click to open a



Creating Internal External Html Links



53 Anchor In Html Hindi Youtube
Definition and Usage The href attribute specifies the URL of the page the link goes to If the href attribute is not present, the tag will not be a hyperlink Tip You can use href="#top" or href="#" to link to the top of the current page!Use of Base Path When you link HTML documents related to the same website, it is not required to give a complete URL for every link You can get rid of it if you use tag in your HTML document header This tag is used to give a base path for all the linksThe text of the title attribute is displayed as a tooltip in most browsers — it appears in a small bubble when the cursor hovers over the link Originally, this was intended to be used to indicate the title of the linked document This is still a good practice, but you may use it for any text which you think will be helpful to the user


Q Tbn And9gcsgkdetbof6nctorvcyz xklc5prr G Kqzburqmprqwvuniu Usqp Cau



Load External Css With The Link Element Egghead Io
HTML can be used to open a folder from our local storage In order to open a folder from our local storage, use 'HREF' attribute of HTML In the HREF attribute, we specify the path of our folderMethods to use Variables inside this 'href' attribute Using onclick property This method uses the 'onclick' property of 'a' tag, ie, whenever the link ('a' tag) is clicked, an 'onclick' event is triggered Here we will use this onclick event to generate a new URL and redirect the user to that URL (NOTE This URL willOf course, if you opt for using Javascript then you probably should change the link by a button, and use addEventListener instead of inlining JS in the HTML – Roimer May 2 '14 at 110 I would always try to use the second one as a user can see what he's opening exactly (your_url/# is not helpful) and I often use mouse wheel click to open a



Lt Link Gt Html 5 Reference For Web Designers



Week 1 Building A Solid Foundation With Html By Zac Heisey Medium
If it is not possible to get just the short href (as put in the anchor tag), then I could probably just insert an extra field into the tag, like link="sec/IF00html", but again, that would be a little messierAdd a link styled as a button with CSS properties A href attribute is the required attribute of the tag It specifies a link on the web page or a place on the same page where the user navigates after clicking on the link Example of styling a link as a button with CSS¶How to Create Mailto Links Mailto links are used to redirect to an email address instead of a web page URL When a user clicks on the Mailto link, the default email client on the visitor's computer opens and suggests sending a message to the email address mentioned in the Mailto link



Code Org Tool Documentation



How To Open A Link In A New Window Html Howchoo
Teams Q&A for work Connect and share knowledge within a single location that is structured and easy to search Learn moreAgain, here's the working exampleThe src attribute's value can be any valid URL of an image on the Web , local or remote How to add a Link inside a Table Cell Hyperlink is a pointer from one HTML document to another one, the target may be same website location or some other location on the Internet



Href In Html How Does Href Attribute Work In Html



Back To Basics Non Navigating Links For Javascript Handling Rick Strahl S Web Log


Typepad Knowledge Base Add Anchor s To Jump To Specific Location On A Page



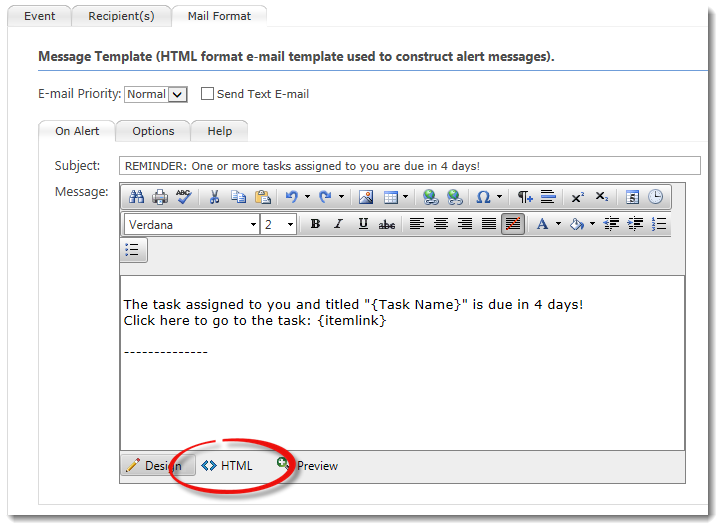
Add A Hyperlink In The Email Message Bamboo Solutions



How To Build A Stopwatch With Html Css And Plain Javascript Part 1 Tinloof



What Is The Anchor And When Should You Use It Small Business Trends



Basic Concepts Of The Output Delivery System Html Links And References



How To Write A Link In Html


Changing Link Colors



Browsers Bookmarklets Create Html Anchor Link On Web Page Lorelle Wordpress School Lorelle On Wordpress



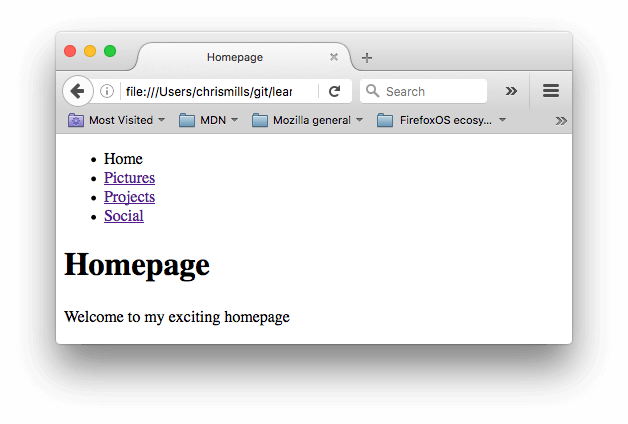
Creating Hyperlinks Learn Web Development Mdn



Cold Fusion Guy Html The Anchor And The Href Attribute


How To Make An Anchor To Do Nothing Studyzone4u Com


A Modern Html Introductory Tutorial Fastwebstart


Q Tbn And9gcrnaqbkhvka6w1bwi07at79ttpivtalovlmg Lzumdesoyhtcnz Usqp Cau



Html Hyperlink Internal External Linking Html With Hyperlink Code



Html Links Html Uses A Hyperlink To Another Document On The Web Ppt Download



Abbr Inside A With Href As Internal Component Link Breaks The Html Tridion Stack Exchange



Definition Of Href Pcmag



Html Base Studytonight



Seo Basics What Is Anchor Text And How It Affects Your Positions



Nested Links Css Tricks



Html Underline Tutorial With Examples Poftut



Html Text Link Html Link Colors How To Create An Anchor


How To Create A Clickable Image Link In Html Quora



Telephone Links How To Add Call Able Links Cta S To Your Website Elegant Themes Blog



Html Anchor A Href Link



Wordpress School Links Lorelle On Wordpress



Beginner S Guide On How To Add A Link In Wordpress



Html A And Element Html Tutorials W3resource



Create Html Links And Hyperlinks To Connect Web Pages Dataflair



Hyperlink With Tel Navigateurl The Asp Net Forums


Create A Web Page Href Attribute Of Anchor Alink Vlink Computer Science Simplified A Website For Ignou Mca a Students For Solved Assignments Notes C Programming Algorithms Cssimplified Com



World Of Computer 8 Html Links Html Links Are Defined With The A Example A Href Www Google Com This Is A Link A The Link S Destination Is Specified In The Href Attribute Attributes Are



What Is The Use Of Href In Anchor Stack Overflow



Href In Html How Does Href Attribute Work In Html


Q Tbn And9gcsblx0quohr9llpkj38ga1bh7rfo5nf7or5fd1yhteg1jtlsg Usqp Cau



The Abcs Of Html s For Seo



Link Html Head Section Part 3 5 Html In Hindi Youtube



Html A Href Cstechbook



What Is An Anchor



How To Include Links In Your Html5 Web Page Dummies



Html Anchor Javatpoint



Supercharge Your Blog Or Newsletter With Html s Skillcrush



Magento2 Html Is Not Working In Custom Email Template Magento Stack Exchange



Anchor Text Seo Best Practices 21 Moz



Creating Anchor Links Squarespace Help



Html Change Link Color Inline Hyperlink Anchor Href Example Code



Link Js To Html Link Css And Js Files With An Html File Dev Community



How To Easily Add Anchor Links In Wordpress Step By Step



Html A



Telephone Links How To Add Call Able Links Cta S To Your Website Elegant Themes Blog



Solved Above In The Picture Is The Given Html Code And In Chegg Com


Html Link Hack Sends You To The Wrong Place Hackaday


Bringing Css And Html Together Cascading Style Sheets The Definitive Guide



Html Css In Pictures Link Multiple Pages



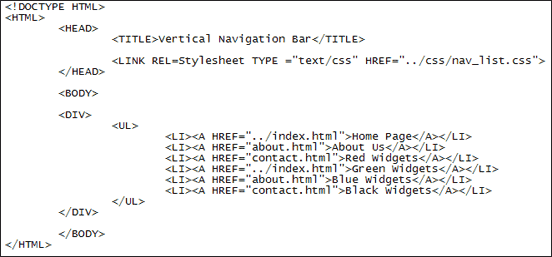
Turning Html Lists Into Navigation Bars



How To Add Hyperlink In Html A Youtube



Target Anchor Within An Anchor With Css Stack Overflow



Link In Html English Youtube



Html A And Element Html Tutorials W3resource



Linking To Other Pages On Your Website



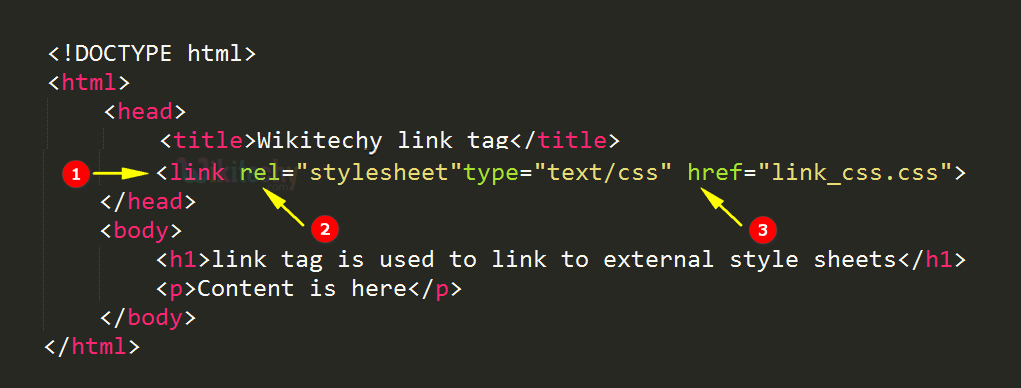
Html Tutorial Link Link In Html Html5 Html Code Html Form In 30sec By Microsoft Award Mvp Wikitechy



Html Attribute Flashcards Quizlet



Google Supports Nofollow On Html Link



Build Html And Javascript Apps Using Rider The Net Tools Blog



How To Create A Link With Simple Html Programming 9 Steps



Html A Href Attribute Geeksforgeeks



Page Linking s And Url Parameters In Ruby On Rails


Html5 Basic Tutorials Links And Hyperlinks Html Doctor



Html Training Hyperlinks Web Education Community Group



Html A Href Is Not Working Properly Brizy Help Center



Html Link Javatpoint



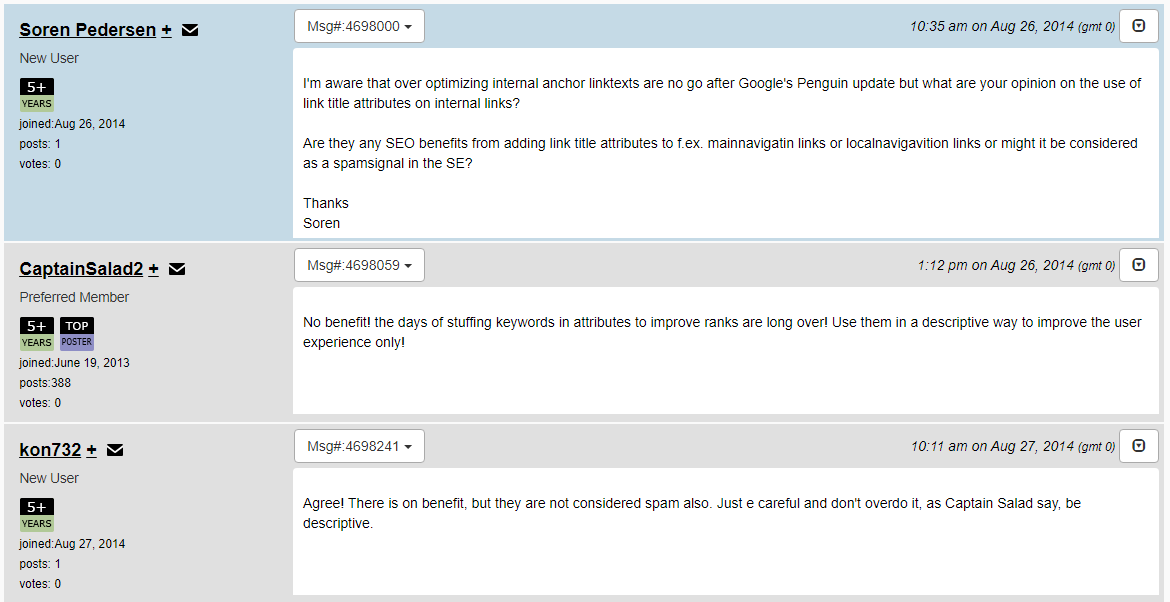
How To Use The Link Title Attribute Correctly



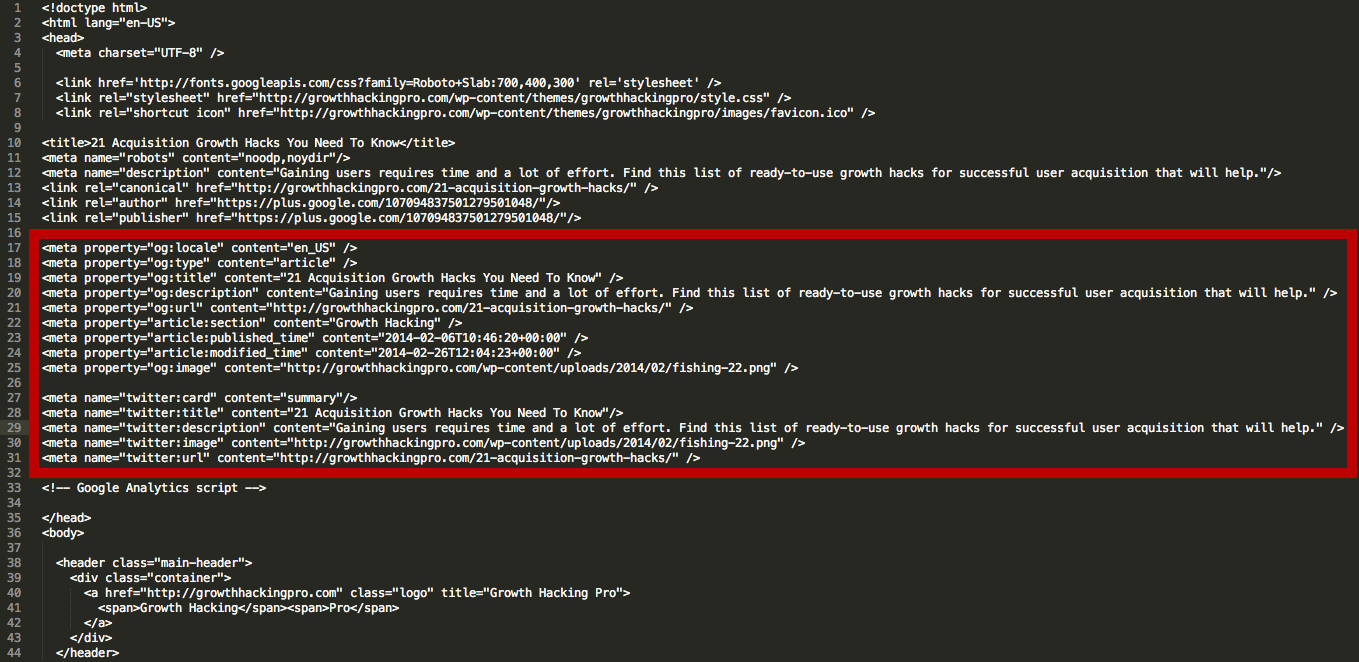
What You Need To Know About Open Graph Meta s For Total Facebook And Twitter Mastery



Html Tutorial Link Link In Html Html5 Html Code Html Form In 30sec By Microsoft Award Mvp Wikitechy



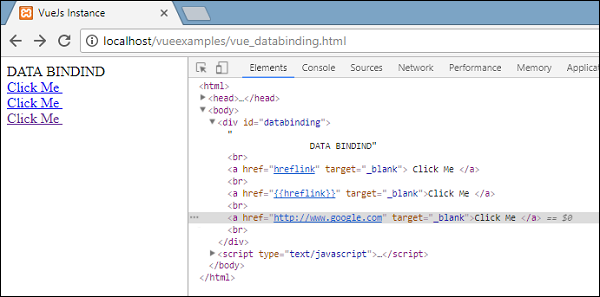
Vuejs Binding Tutorialspoint



The Blank Space Below The Body Script And Link Goes Under Body From Head Stack Overflow


コメント
コメントを投稿